03.08
投稿記事もぼちぼち増えて来たので、Wordpressのプラグイン「WP-PageNavi」を設定してみた。
忘れないように、メモっておこう。
現在使っているバージョンは、2.74
最終的にはこんな感じになる

TOPページの下のやつね。
では手順を。。。
まず、プラグインをインストール
WP-PageNavi
次に、ページナビを表示したい場所に↓を追記
<!–?php wp_pagenavi(); ?–>
今回は、index.phpの元々あったページナビをコメントにしてタグを設定した。
<?php wp_pagenavi(); ?>
<!–
<div class=”navigation”>
<class=”left”>
<?php next_posts_link(__(‘« Previous Entries’, ‘pyrmont_v2′)); ?>
</div>
<class=”right”>
<?php previous_posts_link(__(‘Next Entries »’, ‘pyrmont_v2′)); ?>
</div>
<div class=”clear”></div>
</div>
<!– end navigation –>
これでとりあえず、ページナビは表示される。
その後は、プラグインの設定
「ダッシュボード」の「設定」に「PageNavi」が追加されているので、それを選択

後は、順番に設定
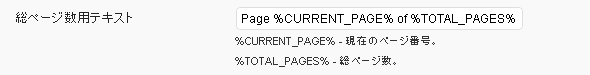
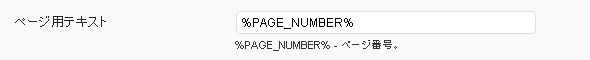
 「Page %CURRENT_PAGE% of %TOTAL_PAGES%」は
「Page %CURRENT_PAGE% of %TOTAL_PAGES%」は  こうなる
こうなる
そしてタグは、 <span class=’pages’>Page 1 of 4</span>

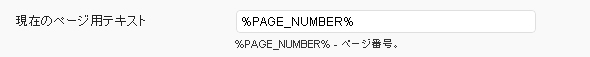
現在のページなので、リンク表示されない数字の設定
そのままでOK!!
こちらのタグは、<span class=’current’>1</span>

現在のページ以外はここで設定
これもそのままでOK!!
このタグは、<a href=’http://snap.gulugulu.net/page/2′ class=’page larger’>2</a>

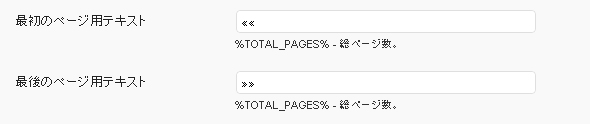
ページナビの真ん中のページにいるとき、1ページ目に行くか、最後のページに行くかを設定
これはもっと記事が増えてから設定する予定

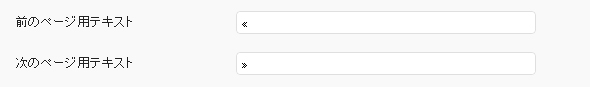
見たまんま。1ページ前に行くか、戻るかの文字設定。

省略しているページの間に表示する文字。
見た目が微妙だったので、設定せず。

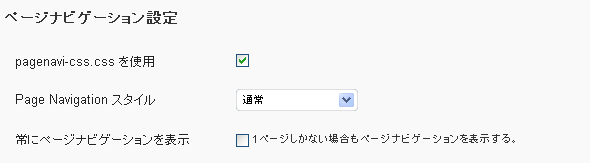
見た目の設定。CSSで表示を変更する場合はONにするが、普通は設定するかな。
プルダウンは、「通常」と「ドロップダウンリスト」が選択可能。
使い勝手と、見た目で「通常」(横にツラツラと表示)を選択!!
常にページナビゲーションを表示は、1ページで表示してもしかたないのでOFF。

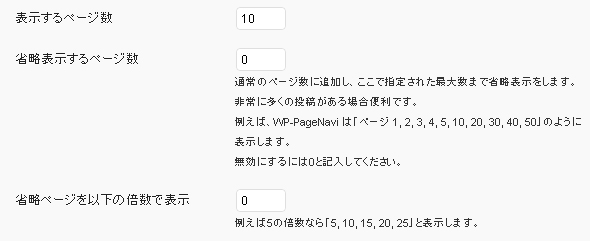
これが最初は意味わからんかった。
総ページが30ページの場合を例にすると
「表示するページ」 = 10
「省略表示するページ数」 = 25
「省略ページを以下の倍数で表示」 = 5
1 2 3 4 5 6 7 8 9 10 … 15 20 25 となる
1~10までが、「表示するページ」
15 20 25 までで30がないのは、「省略表示するページ数」の25があるから
そして、5刻みは「省略ページを以下の倍数で表示」の設定。
たぶん。。。
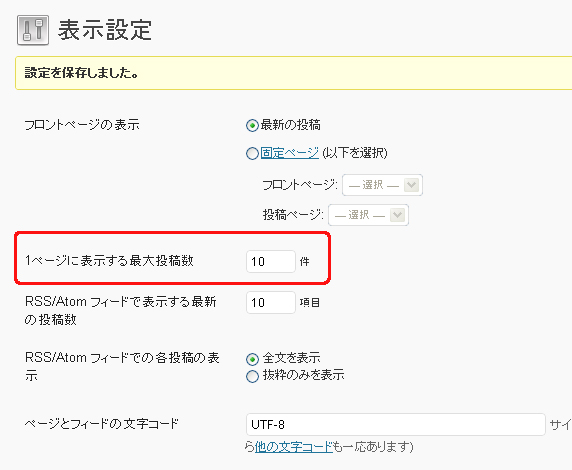
ちなみに 1~10 の設定変更は、
「設定」 「表示設定」 の↓から

ここまでできたら、後はCSSで見た目を変更。
「/wp-content/plugins/wp-pagenavi」にある pagenavi-css.css を変更すればOK
微妙な備忘録でした。
No Comment.
コメントをどうぞ